Download Html Svg Path Border - 222+ SVG PNG EPS DXF File Compatible with Cameo Silhouette, Cricut and other major cutting machines, Enjoy our FREE SVG, DXF, EPS & PNG cut files posted daily! Compatible with Cameo Silhouette, Cricut and more. Our cut files comes with SVG, DXF, PNG, EPS files, and they are compatible with Cricut, Cameo Silhouette Studio and other major cutting machines.
{getButton} $text={Signup and Download} $icon={download} $color={#3ab561}
I hope you enjoy crafting with our free downloads on https://svg-j404.blogspot.com/2021/04/html-svg-path-border-222-svg-png-eps.html?hl=ar Possibilities are endless- HTV (Heat Transfer Vinyl) is my favorite as you can make your own customized T-shirt for your loved ones, or even for yourself. Vinyl stickers are so fun to make, as they can decorate your craft box and tools. Happy crafting everyone!
Download SVG Design of Html Svg Path Border - 222+ SVG PNG EPS DXF File File Compatible with Cameo Silhouette Studio, Cricut and other cutting machines for any crafting projects
Here is Html Svg Path Border - 222+ SVG PNG EPS DXF File How can i create a path with a fill and outline similar to. Is there a different way to use css to simply create an outline or border for an svg path? But this would create needless amounts of data. So far i have found a couple of ways but none that is particularly clean. Another way duplicate the path.
Another way duplicate the path. How can i create a path with a fill and outline similar to. So far i have found a couple of ways but none that is particularly clean.
Learn how to use svg images as the border of any sized container. But this would create needless amounts of data. Is there a different way to use css to simply create an outline or border for an svg path? Another way duplicate the path. So far i have found a couple of ways but none that is particularly clean. I am trying to to border for svg path element using stroke attribute but its not drawing border on all four borders.any idea how to draw on all four borders. How can i create a path with a fill and outline similar to.
{tocify} $title={Table of Contents - Here of List Free PSD Mockup Templates}So far i have found a couple of ways but none that is particularly clean.

Game Svg Animation : Among Us Squadgoals Christmas Among ... from i.fbcd.co
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Here List Of Free File SVG, PNG, EPS, DXF For Cricut
Download Html Svg Path Border - 222+ SVG PNG EPS DXF File - Popular File Templates on SVG, PNG, EPS, DXF File But this would create needless amounts of data. Is there a different way to use css to simply create an outline or border for an svg path? All the stroke properties can be applied to any kind of lines, text and outlines of elements like a circle. Css answers related to svg path as border. Paths represent the geometry of the outline of an object, defined in terms of moveto (set a new current point), lineto (draw a straight line), curveto (draw a curve this chapter describes the syntax, behavior and dom interfaces for svg paths. Html5 svg tutorial, scalable vector graphics. Html preprocessors can make writing html more powerful or convenient. Inside svg element, child tag of svg like rect, circle, polygon, text, g( group. Various implementation notes for svg paths can be found in. I am trying to to border for svg path element using stroke attribute but its not drawing border on all four borders.any idea how to draw on all four borders.
Html Svg Path Border - 222+ SVG PNG EPS DXF File SVG, PNG, EPS, DXF File
Download Html Svg Path Border - 222+ SVG PNG EPS DXF File Tagged with css, svg, responsive. I am trying to to border for svg path element using stroke attribute but its not drawing border on all four borders.any idea how to draw on all four borders.
So far i have found a couple of ways but none that is particularly clean. Another way duplicate the path. Is there a different way to use css to simply create an outline or border for an svg path? But this would create needless amounts of data. How can i create a path with a fill and outline similar to.
Here are some diamond lattice borders. SVG Cut Files
html - IE Bug: SVG marker visible outside viewport - Stack ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
How can i create a path with a fill and outline similar to. Learn how to use svg images as the border of any sized container. So far i have found a couple of ways but none that is particularly clean.
A Guide To Building SVG Maps From Natural Earth Data ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I am trying to to border for svg path element using stroke attribute but its not drawing border on all four borders.any idea how to draw on all four borders. Another way duplicate the path. How can i create a path with a fill and outline similar to.
Draw and Animate an SVG Circle in Framer - Henrique Gusso ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
How can i create a path with a fill and outline similar to. Learn how to use svg images as the border of any sized container. So far i have found a couple of ways but none that is particularly clean.
27+ CSS Border Style & Animation Examples - Bashooka for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I am trying to to border for svg path element using stroke attribute but its not drawing border on all four borders.any idea how to draw on all four borders. But this would create needless amounts of data. So far i have found a couple of ways but none that is particularly clean.
Border template with many children illustration Stock ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Learn how to use svg images as the border of any sized container. I am trying to to border for svg path element using stroke attribute but its not drawing border on all four borders.any idea how to draw on all four borders. Another way duplicate the path.
Bookmark border Icon | Material UI for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Is there a different way to use css to simply create an outline or border for an svg path? How can i create a path with a fill and outline similar to. I am trying to to border for svg path element using stroke attribute but its not drawing border on all four borders.any idea how to draw on all four borders.
Clipping in CSS and SVG — The clip-path Property and Element for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Another way duplicate the path. Learn how to use svg images as the border of any sized container. Is there a different way to use css to simply create an outline or border for an svg path?
10 Beautiful CSS Text Effects for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Learn how to use svg images as the border of any sized container. How can i create a path with a fill and outline similar to. Is there a different way to use css to simply create an outline or border for an svg path?
Signpost Vector Vectors Stock Photos & Signpost Vector ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
How can i create a path with a fill and outline similar to. But this would create needless amounts of data. So far i have found a couple of ways but none that is particularly clean.
27+ CSS Border Style & Animation Examples - Bashooka for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I am trying to to border for svg path element using stroke attribute but its not drawing border on all four borders.any idea how to draw on all four borders. Another way duplicate the path. How can i create a path with a fill and outline similar to.
25 Interesting Techniques To Use CSS & SVG Shapes - Bashooka for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Learn how to use svg images as the border of any sized container. But this would create needless amounts of data. How can i create a path with a fill and outline similar to.
d3.js - D3js generate paths from GeoJSON - Stack Overflow for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
But this would create needless amounts of data. Is there a different way to use css to simply create an outline or border for an svg path? How can i create a path with a fill and outline similar to.
27+ CSS Border Style & Animation Examples - Bashooka for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
But this would create needless amounts of data. Another way duplicate the path. So far i have found a couple of ways but none that is particularly clean.
Morph anything GSAP MorhSVG / AI by alaric web on CodePen for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
So far i have found a couple of ways but none that is particularly clean. Is there a different way to use css to simply create an outline or border for an svg path? How can i create a path with a fill and outline similar to.
html - Svg line strange effect on bottom-border - CSS3 ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I am trying to to border for svg path element using stroke attribute but its not drawing border on all four borders.any idea how to draw on all four borders. Learn how to use svg images as the border of any sized container. Another way duplicate the path.
html - Custom CSS shape with borders and background image ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Learn how to use svg images as the border of any sized container. Is there a different way to use css to simply create an outline or border for an svg path? But this would create needless amounts of data.
Custom 2D Graphics on Tizen | Tizen Developers for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I am trying to to border for svg path element using stroke attribute but its not drawing border on all four borders.any idea how to draw on all four borders. How can i create a path with a fill and outline similar to. So far i have found a couple of ways but none that is particularly clean.
Alternative to CSS clip-path - HTML & CSS - The SitePoint ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
So far i have found a couple of ways but none that is particularly clean. But this would create needless amounts of data. Is there a different way to use css to simply create an outline or border for an svg path?
HTML | SVG pattern - GeeksforGeeks for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
How can i create a path with a fill and outline similar to. So far i have found a couple of ways but none that is particularly clean. Another way duplicate the path.
html - How to use gradient in border in CSS3? - Stack Overflow for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Another way duplicate the path. So far i have found a couple of ways but none that is particularly clean. I am trying to to border for svg path element using stroke attribute but its not drawing border on all four borders.any idea how to draw on all four borders.
javascript - How to fix discrepancy between SVG and its ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Is there a different way to use css to simply create an outline or border for an svg path? But this would create needless amounts of data. Another way duplicate the path.
Download I've heard that under the hood all the other drawing elements ultimately use. Free SVG Cut Files
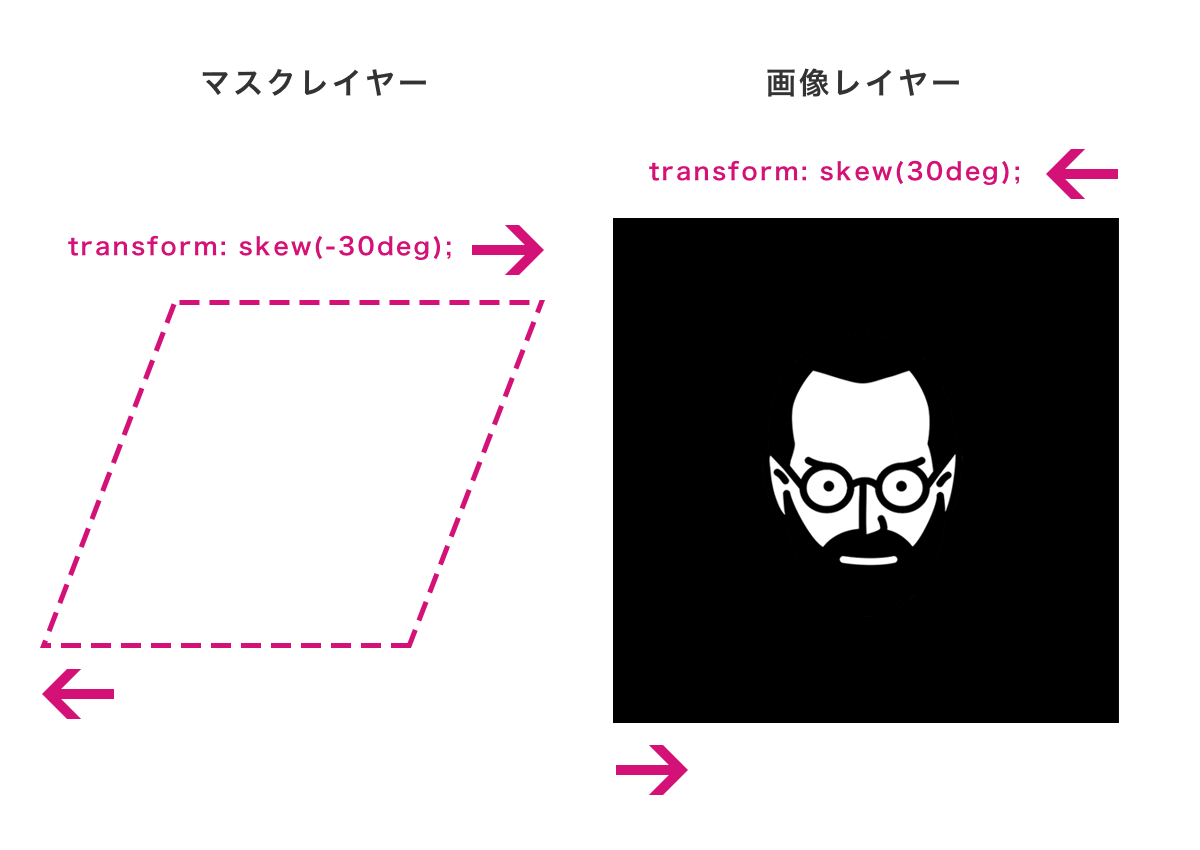
SVGやclip-pathは必要なし!平行四辺形のクリッピングマスクをかけてアニメーションさせてみよう | 株式会社LIG for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
How can i create a path with a fill and outline similar to. Is there a different way to use css to simply create an outline or border for an svg path? I am trying to to border for svg path element using stroke attribute but its not drawing border on all four borders.any idea how to draw on all four borders. But this would create needless amounts of data. So far i have found a couple of ways but none that is particularly clean.
Another way duplicate the path. So far i have found a couple of ways but none that is particularly clean.
SVG TextPathElement.startOffset Property - GeeksforGeeks for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Another way duplicate the path. I am trying to to border for svg path element using stroke attribute but its not drawing border on all four borders.any idea how to draw on all four borders. Is there a different way to use css to simply create an outline or border for an svg path? But this would create needless amounts of data. How can i create a path with a fill and outline similar to.
How can i create a path with a fill and outline similar to. Another way duplicate the path.
HTML | SVG pattern - GeeksforGeeks for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
How can i create a path with a fill and outline similar to. So far i have found a couple of ways but none that is particularly clean. I am trying to to border for svg path element using stroke attribute but its not drawing border on all four borders.any idea how to draw on all four borders. Is there a different way to use css to simply create an outline or border for an svg path? Another way duplicate the path.
How can i create a path with a fill and outline similar to. So far i have found a couple of ways but none that is particularly clean.
27+ CSS Border Style & Animation Examples - Bashooka for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I am trying to to border for svg path element using stroke attribute but its not drawing border on all four borders.any idea how to draw on all four borders. So far i have found a couple of ways but none that is particularly clean. How can i create a path with a fill and outline similar to. But this would create needless amounts of data. Another way duplicate the path.
But this would create needless amounts of data. Another way duplicate the path.
21 Impressive SVG Line Animation Examples - Bashooka for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
So far i have found a couple of ways but none that is particularly clean. Is there a different way to use css to simply create an outline or border for an svg path? How can i create a path with a fill and outline similar to. Another way duplicate the path. I am trying to to border for svg path element using stroke attribute but its not drawing border on all four borders.any idea how to draw on all four borders.
So far i have found a couple of ways but none that is particularly clean. But this would create needless amounts of data.
html - Display text over svg - Stack Overflow for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I am trying to to border for svg path element using stroke attribute but its not drawing border on all four borders.any idea how to draw on all four borders. Another way duplicate the path. But this would create needless amounts of data. So far i have found a couple of ways but none that is particularly clean. How can i create a path with a fill and outline similar to.
Another way duplicate the path. How can i create a path with a fill and outline similar to.
Css マスクをかける | cssで画像をマスクしたり切り抜いたりする方法にはborder-radius、clip ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I am trying to to border for svg path element using stroke attribute but its not drawing border on all four borders.any idea how to draw on all four borders. How can i create a path with a fill and outline similar to. Is there a different way to use css to simply create an outline or border for an svg path? But this would create needless amounts of data. So far i have found a couple of ways but none that is particularly clean.
So far i have found a couple of ways but none that is particularly clean. How can i create a path with a fill and outline similar to.
html - How to use gradient in border in CSS3? - Stack Overflow for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
How can i create a path with a fill and outline similar to. But this would create needless amounts of data. I am trying to to border for svg path element using stroke attribute but its not drawing border on all four borders.any idea how to draw on all four borders. Another way duplicate the path. So far i have found a couple of ways but none that is particularly clean.
Another way duplicate the path. How can i create a path with a fill and outline similar to.
25 Interesting Techniques To Use CSS & SVG Shapes - Bashooka for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Another way duplicate the path. But this would create needless amounts of data. Is there a different way to use css to simply create an outline or border for an svg path? So far i have found a couple of ways but none that is particularly clean. How can i create a path with a fill and outline similar to.
How can i create a path with a fill and outline similar to. Another way duplicate the path.
xml - SVG rounded corner - Stack Overflow for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Another way duplicate the path. So far i have found a couple of ways but none that is particularly clean. How can i create a path with a fill and outline similar to. But this would create needless amounts of data. Is there a different way to use css to simply create an outline or border for an svg path?
Another way duplicate the path. But this would create needless amounts of data.
Border Design Fresh Mushroom Illustration Stock Photos ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
How can i create a path with a fill and outline similar to. Another way duplicate the path. But this would create needless amounts of data. So far i have found a couple of ways but none that is particularly clean. I am trying to to border for svg path element using stroke attribute but its not drawing border on all four borders.any idea how to draw on all four borders.
So far i have found a couple of ways but none that is particularly clean. Another way duplicate the path.
27+ CSS Border Style & Animation Examples - Bashooka for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
So far i have found a couple of ways but none that is particularly clean. Is there a different way to use css to simply create an outline or border for an svg path? Another way duplicate the path. How can i create a path with a fill and outline similar to. I am trying to to border for svg path element using stroke attribute but its not drawing border on all four borders.any idea how to draw on all four borders.
So far i have found a couple of ways but none that is particularly clean. But this would create needless amounts of data.
html - I want to implement SVG clip-path for SVG element ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
But this would create needless amounts of data. I am trying to to border for svg path element using stroke attribute but its not drawing border on all four borders.any idea how to draw on all four borders. So far i have found a couple of ways but none that is particularly clean. How can i create a path with a fill and outline similar to. Another way duplicate the path.
So far i have found a couple of ways but none that is particularly clean. But this would create needless amounts of data.
javascript - Fabric.js: Problems with stroke color and ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Another way duplicate the path. Is there a different way to use css to simply create an outline or border for an svg path? So far i have found a couple of ways but none that is particularly clean. How can i create a path with a fill and outline similar to. I am trying to to border for svg path element using stroke attribute but its not drawing border on all four borders.any idea how to draw on all four borders.
But this would create needless amounts of data. So far i have found a couple of ways but none that is particularly clean.
27+ CSS Border Style & Animation Examples - Bashooka for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
How can i create a path with a fill and outline similar to. So far i have found a couple of ways but none that is particularly clean. But this would create needless amounts of data. I am trying to to border for svg path element using stroke attribute but its not drawing border on all four borders.any idea how to draw on all four borders. Is there a different way to use css to simply create an outline or border for an svg path?
But this would create needless amounts of data. Another way duplicate the path.
Path Backgrounds wallpaper | 2560x1600 | #27311 for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Is there a different way to use css to simply create an outline or border for an svg path? How can i create a path with a fill and outline similar to. But this would create needless amounts of data. Another way duplicate the path. So far i have found a couple of ways but none that is particularly clean.
Another way duplicate the path. So far i have found a couple of ways but none that is particularly clean.
Clipart butterfly path, Clipart butterfly path Transparent ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
So far i have found a couple of ways but none that is particularly clean. How can i create a path with a fill and outline similar to. Another way duplicate the path. I am trying to to border for svg path element using stroke attribute but its not drawing border on all four borders.any idea how to draw on all four borders. But this would create needless amounts of data.
Another way duplicate the path. How can i create a path with a fill and outline similar to.
Postage Stamp Perforated Border High Resolution Stock ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
So far i have found a couple of ways but none that is particularly clean. Is there a different way to use css to simply create an outline or border for an svg path? Another way duplicate the path. How can i create a path with a fill and outline similar to. I am trying to to border for svg path element using stroke attribute but its not drawing border on all four borders.any idea how to draw on all four borders.
So far i have found a couple of ways but none that is particularly clean. Another way duplicate the path.
Cracking the SVG Code for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
How can i create a path with a fill and outline similar to. Another way duplicate the path. Is there a different way to use css to simply create an outline or border for an svg path? But this would create needless amounts of data. So far i have found a couple of ways but none that is particularly clean.
But this would create needless amounts of data. How can i create a path with a fill and outline similar to.
27+ CSS Border Style & Animation Examples - Bashooka for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I am trying to to border for svg path element using stroke attribute but its not drawing border on all four borders.any idea how to draw on all four borders. So far i have found a couple of ways but none that is particularly clean. But this would create needless amounts of data. How can i create a path with a fill and outline similar to. Is there a different way to use css to simply create an outline or border for an svg path?
But this would create needless amounts of data. Another way duplicate the path.

